If you use WPBakery in the past and want to build your own custom component, look no more. In this blog post, we will build our own WPBakery component that allows us to use our own semantic HTML and design it the way we want it. If you wonder why we don’t install a plugin like Mega Addons For WPBakery Page Builder
and customize it, it is because page speed is important
. Every plugin that we install comes with extra CSS and JS files. Those can add up and really bite into your performance budget
. On top of that, we want to have tight control over the design of our components.Where do I add the code?
I recommend creating a separate file for your modules. While you could add all the code in functions.php, it can get messy and confusing very quickly. Instead, create a folder, something like vc-components and inside create a file that reflects the component you are about to custom code. In our case, we can have vc-soda-blockquote.php. Now, in function.php we can reference our file.
Creating the new WPBakery component
Before we show you the code, we want to say that there are many ways to build it. This is an example of how we build a new WPBakery component if it will be placed in a plugin folder instead of the theme folder. We start by creating a new class VcSodaBlockquote, extend WPBakeryShortCode, and add the basic structure of the component
Create Shortcode
To create a shortcode, we will use vc_map a function provided by WPBakery that allows us to create new fields inside our component. If you want to learn what other fields you can use, check out WPBakery Page Builder – vc_map() field examples
In our example, we will create 5 fields: a content field, 3 text fields, and a link button.
public function create_shortcode() {
if ( !defined( 'WPB_VC_VERSION' ) ) {
return;
}
vc_map( array(
'name' => __('Blockquote ', 'sodawebmedia'),
'base' => 'vc_soda_blockquote',
'description' => __( '', 'sodawebmedia' ),
'category' => __( 'SodaWebMedia Modules', 'sodawebmedia'),
'params' => array(
array(
"type" => "textarea_html",
"holder" => "div",
"class" => "",
"heading" => __( "Blockquote Content", 'sodawebmedia' ),
"param_name" => "content",
"value" => __( "<p>I am test text block. Click edit button to change this text.</p>", 'sodawebmedia' ),
"description" => __( "Enter content.", 'sodawebmedia' )
),
array(
'type' => 'textfield',
'heading' => __( 'Author Quote', 'sodawebmedia' ),
'param_name' => 'quote_author',
'value' => __( '', 'sodawebmedia' ),
'description' => __( 'Add Author Quote.', 'sodawebmedia' ),
),
array(
"type" => "vc_link",
"class" => "",
"heading" => __( "Blockquote Cite", 'sodawebmedia' ),
"param_name" => "blockquote_cite",
"description" => __( "Add Citiation Link and Source Name", 'sodawebmedia' ),
),
array(
'type' => 'textfield',
'heading' => __( 'Element ID', 'sodawebmedia' ),
'param_name' => 'element_id',
'value' => __( '', 'sodawebmedia' ),
'description' => __( 'Enter element ID (Note: make sure it is unique and valid).', 'sodawebmedia' ),
'group' => __( 'Extra', 'sodawebmedia'),
),
array(
'type' => 'textfield',
'heading' => __( 'Extra class name', 'sodawebmedia' ),
'param_name' => 'extra_class',
'value' => __( '', 'sodawebmedia' ),
'description' => __( 'Style particular content element differently - add a class name and refer to it in custom CSS.', 'sodawebmedia' ),
'group' => __( 'Extra', 'sodawebmedia'),
),
),
));
}
Render Shortcode
We are finally ready to work on the front end layout. render_shortcode function will allow us to extract the values and save them in variables for later use. Before we display the content, it is important to escape our variable for security reasons. In case we have a database breach, we want to ensure that everything that will be output on the website is output in a safe mode. If can learn more about how to secure your output on WordPress Developer Resources.
Results and Complete Code
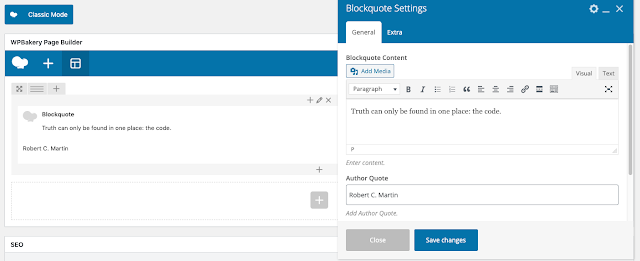
In our WordPress dashboard, we should have our new component.


For full code, you can download our small plugin from our GitHub repository. If you want to add it to your plugin, copy the full code.
class VcSodaBlockquote extends WPBakeryShortCode {
function __construct() {
add_action( 'init', array( $this, 'create_shortcode' ), 999 );
add_shortcode( 'vc_soda_blockquote', array( $this, 'render_shortcode' ) );
}
public function create_shortcode() {
if ( !defined( 'WPB_VC_VERSION' ) ) {
return;
}
vc_map( array(
'name' => __('Blockquote', 'sodawebmedia'),
'base' => 'vc_soda_blockquote',
'description' => __( '', 'sodawebmedia' ),
'category' => __( 'SodaWebMedia Modules', 'sodawebmedia'),
'params' => array(
array(
"type" => "textarea_html",
"holder" => "div",
"class" => "",
"heading" => __( "Blockquote Content", 'sodawebmedia' ),
"param_name" => "content",
"value" => __( "<p>I am test text block. Click edit button to change this text.</p>", 'sodawebmedia' ),
"description" => __( "Enter content.", 'sodawebmedia' )
),
array(
'type' => 'textfield',
'holder' => 'div',
'heading' => __( 'Author Quote', 'sodawebmedia' ),
'param_name' => 'quote_author',
'value' => __( '', 'sodawebmedia' ),
'description' => __( 'Add Author Quote.', 'sodawebmedia' ),
),
array(
"type" => "vc_link",
"class" => "",
"heading" => __( "Blockquote Cite", 'sodawebmedia' ),
"param_name" => "blockquote_cite",
"description" => __( "Add Citiation Link and Source Name", 'sodawebmedia' ),
),
array(
'type' => 'textfield',
'heading' => __( 'Element ID', 'sodawebmedia' ),
'param_name' => 'element_id',
'value' => __( '', 'sodawebmedia' ),
'description' => __( 'Enter element ID (Note: make sure it is unique and valid).', 'sodawebmedia' ),
'group' => __( 'Extra', 'sodawebmedia'),
),
array(
'type' => 'textfield',
'heading' => __( 'Extra class name', 'sodawebmedia' ),
'param_name' => 'extra_class',
'value' => __( '', 'sodawebmedia' ),
'description' => __( 'Style particular content element differently - add a class name and refer to it in custom CSS.', 'sodawebmedia' ),
'group' => __( 'Extra', 'sodawebmedia'),
),
),
));
}
public function render_shortcode( $atts, $content, $tag ) {
$atts = (shortcode_atts(array(
'blockquote_cite' => '',
'quote_author' => '',
'extra_class' => '',
'element_id' => ''
), $atts));
$content = wpb_js_remove_wpautop($content, true);
$quote_author = esc_html($atts['quote_author']);
$blockquote_source = vc_build_link( $atts['blockquote_cite'] );
$blockquote_title = esc_html($blockquote_source["title"]);
$blockquote_url = esc_url( $blockquote_source['url'] );
$extra_class = esc_attr($atts['extra_class']);
$element_id = esc_attr($atts['element_id']);
$output = '';
$output .= '<div class="blockquote ' . $extra_class . '" id="' . $element_id . '" >';
$output .= '<blockquote cite="' . $blockquote_url . '">';
$output .= $content;
$output .= '<footer>' . $quote_author . ' - <cite><a href="' . $blockquote_url . '">' . $blockquote_title . '</a></cite></footer>';
$output .= '</blockquote>';
$output .= '</div>';
return $output;
}
}
new VcSodaBlockquote();
Source: https://www.sodawebmedia.com/blog/how-to-create-a-new-wpbakery-visual-composer-component/






![[Excel] Hướng dẫn diệt Virus macro tự nhân bản files](https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEjT1rmpnZOcKEwLJHevdkPehl-sRUcIkERBdErlxsldsMjzQurFbrMGNvOfwMT8SNqR9V1K_9N5L_B15c3Xx0AN0bC-Welh8-S3qBV8IhHROK1nCgzdlpiy7ulrcV6OV9GrdraNKi_kYGMm/s72-c/virus-excel-macro-kangatang.jpg)
Không có nhận xét nào:
Đăng nhận xét